مدونة محمد نجيب للمعلوميات
 بسم الله والصلاة والسلام على رسول الله , السلام عليكم اخواني اخواتي زوار مدونة محمد نجيب للمعلوميات , سوف اقدم لكم اليوم باذن الله تعالى قالب خفيف مميز مصمم بطريقه احترافي بالوان منتاسقه جميله وخلابه بالاضافه الى سلايد شو رائع وخفيف على المدونه , القالب صمم وفق احدث معايير لغات البرمجه على شبكة الإنترنت,مايميز هذا القالب انه يعتبر مثاليا للمدونات المهتمه بالتصميم والفوتوشوب فهو يقوم بعرض التدوينات بشكل انيق ومتناسق و احترافي , القالب من تصميم موقع (templateify) وقد قمت بتعريبه بطريقه كامله مع نزع بعض الاكواد الغير ضروريه , ايضا تم اضافة خطوط ويب رائعه ومتناسقه مع القالب , وفيما يلي سنتطرق الى اهم المميزات الذي يتمتع بها القالب.
بسم الله والصلاة والسلام على رسول الله , السلام عليكم اخواني اخواتي زوار مدونة محمد نجيب للمعلوميات , سوف اقدم لكم اليوم باذن الله تعالى قالب خفيف مميز مصمم بطريقه احترافي بالوان منتاسقه جميله وخلابه بالاضافه الى سلايد شو رائع وخفيف على المدونه , القالب صمم وفق احدث معايير لغات البرمجه على شبكة الإنترنت,مايميز هذا القالب انه يعتبر مثاليا للمدونات المهتمه بالتصميم والفوتوشوب فهو يقوم بعرض التدوينات بشكل انيق ومتناسق و احترافي , القالب من تصميم موقع (templateify) وقد قمت بتعريبه بطريقه كامله مع نزع بعض الاكواد الغير ضروريه , ايضا تم اضافة خطوط ويب رائعه ومتناسقه مع القالب , وفيما يلي سنتطرق الى اهم المميزات الذي يتمتع بها القالب.
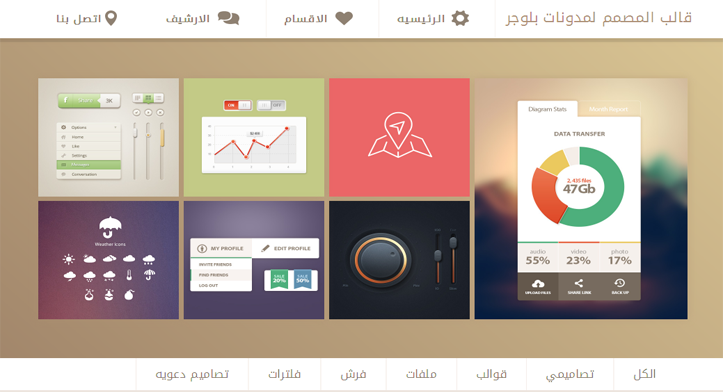
صوره توضيحيه للقالب
مميزات القالب
1- قالب أنيق ومميز واحترافي. 2- عرض المواضيع في الصفحة الرائيسية بطريقة مميزة.
3- سلايد شو احترافي (سلايد شو ثابت) .
4- مدعم بخطوط ويب مميزه متناسقه مع شكل القالب
5- يتميز القالب بقوائم منسدله احترافيه.
6- اضافة تعريف كاتب الموضوع بشكل رائع.
7- متوافق مع جميع المتصفحات الرئيسيه (جوجل كروم، فايرفوكس وإنترنت إكسبلورر).
8- يتميز القالب بارشفه قويه. 9- يتميز بخفة في التصفح.
10- صندوق تعليق مميز واحترافي .11- يتميز القالب بالوان هادئه ورائعه .
12- اضافة اقرأ المزيد مدمجه مع القالب بدون اكواد خارجيه.
معاينة وتحميل قالب METROFY
معاينة القالب تحميل القالب تخصيص القالب
- تخصيص القائمه العلويه ( الناف بار)
وستجد اسفله اكواد القائمه العلويه , قم بتغييرات التسميات والروابط حسب رغبتك
------------------------------------------------
- تخصيص السلايد شولتخصيص السلايد شو قم بالبحث عن الكود التاليوستجد اسفله الاكواد التاليه
- قم باستبدال الروابط التي باللون بروابط الصور الخاصه بك
- وقم باستبدال علامة # بروابط المواضيع الخاصه بمدونتك
- ------------------------------------------------تخصيص لقائمه الافقيه اسفل السلايد شو
- لتخصيص القائمه الافقيه ابحث عن الكود التالي
- وستجد اسفله الاكواد التاليه
- قم بتغيير ما باللون بالتسميات الخاصه بمدونتك
- قم بتغيير ما باللون بروابط تسميات مدونتك
- ----------------------------------------------
تخصيص جملة الترحيب
لتغيير جملة الترحيب التي تظهر عوضا عن السلايد شو في صفحات التدوينات
قم بالبحث عن الكود التالي
وستجد الكود التالي اسفله
قم بتغيير ما باللون بجملة الترحيب الخاصه بك
انتهى الدرس اتمنى ان ينال اعجابكم ولا تبخلوا عنا بتعليقاتكم

